制作属于你自己的 VSCODE 主题:以雄心壮志火砖红为例
制作属于你自己的 VSCODE 主题:以雄心壮志火砖红为例
我们唯有不断摸索,才可以收获属于我们自己的成果,心不唤则物不至。
最近稻盛和夫的《活法》给予了我许多的启示,确实如书中所言,如果我们真正喜欢上我们自己的工作,我们就根本不会感受到疲倦,而是会不断想办法去改进自己的成果,向着更高峰而跃进。而为了不断激励自己成为那种“自燃性”的人,我决定制作一款主题色为 “Fire Brick”(火砖红:寓意既要满怀激情,又要踏实努力)的 VSCODE 主题,毕竟只有不断给自己积极的心理暗示,才可以真正扭转自己的性情。
(火砖红配色)
那么如何制作呢?下面我们将会详细向您阐述,参考下面的内容。
VSCODE-Theme-Studio: 好的工具让你事半功倍
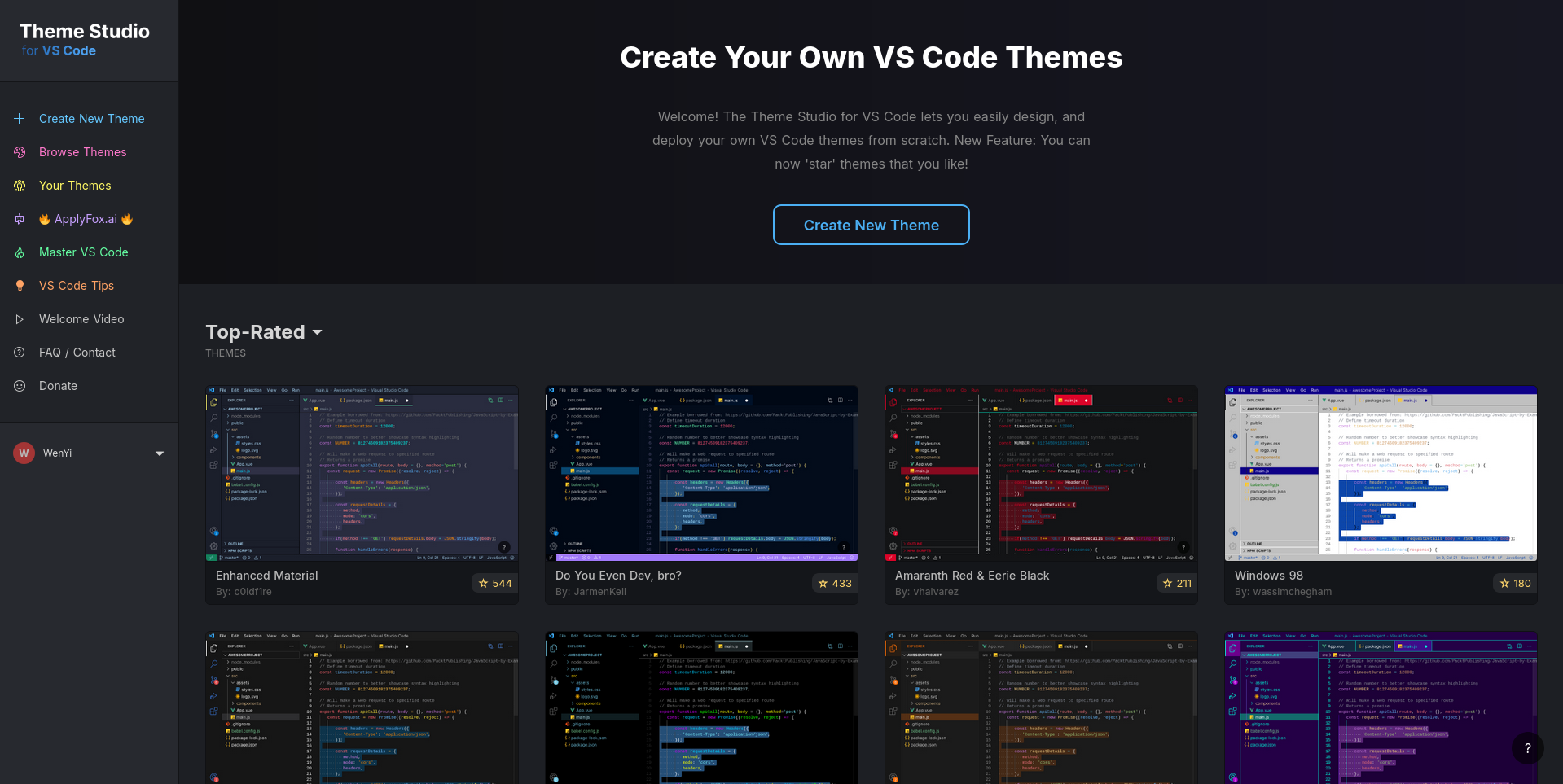
想要快速制作出一款好的 VSCODE 主题,最好的办法就是依托一款可视化的工具(所见即所得,这样做出来的修改就可以立即见效),而 https://themes.vscode.one/ 无疑就是这样一款好的工具,它的大体界面如下:

(可以发现,它罗列了许多已经制作出来的精美主题,而我们可以选择对这些主题进行“二次开发”,即完全复制后再订入自己的修改,简称 Fork,来弄出我们自己的东西来)

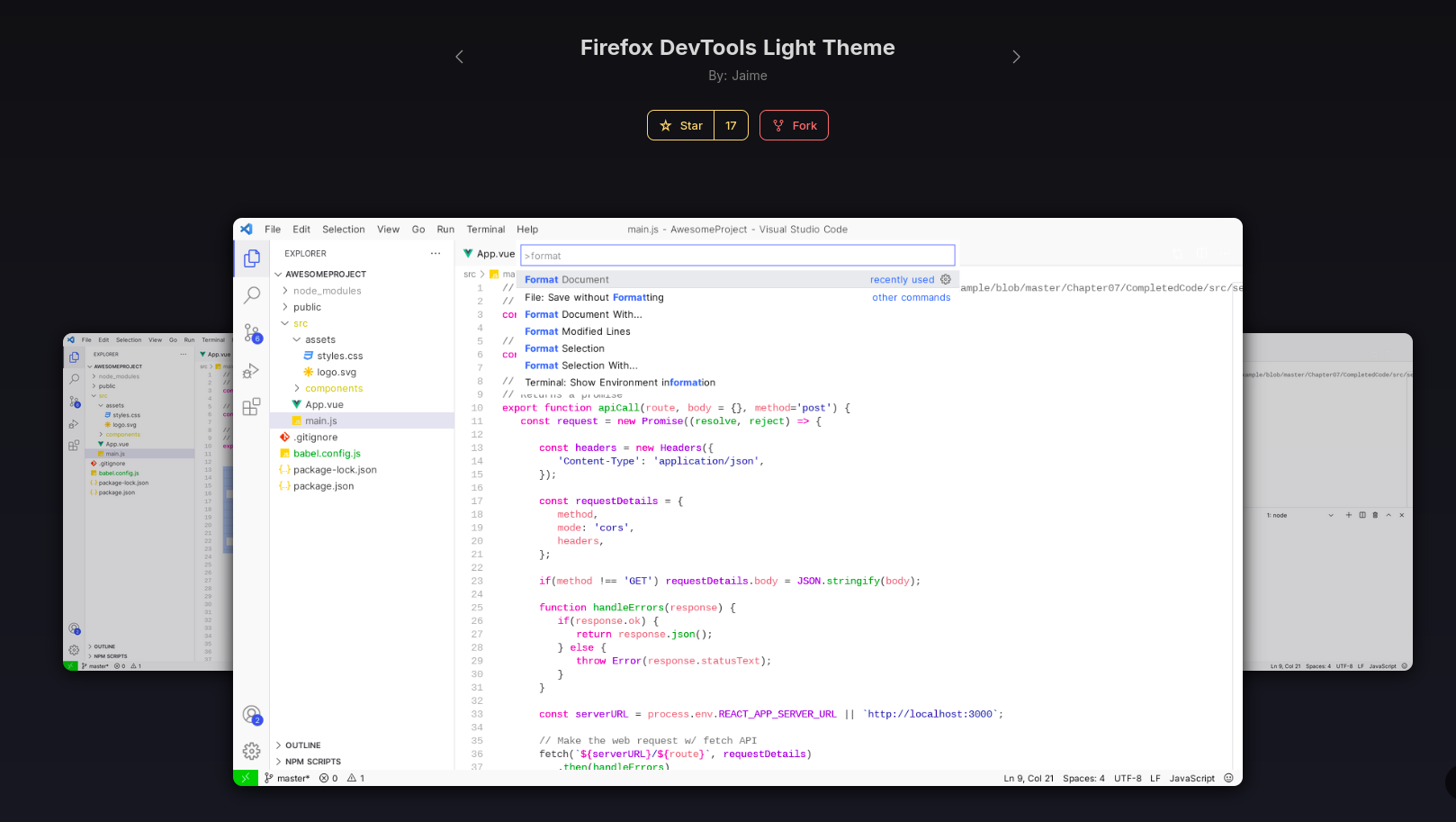
(而我在制作主题的时候,选择对这款 Firefox DevTools Light Theme 进行了 Fork)

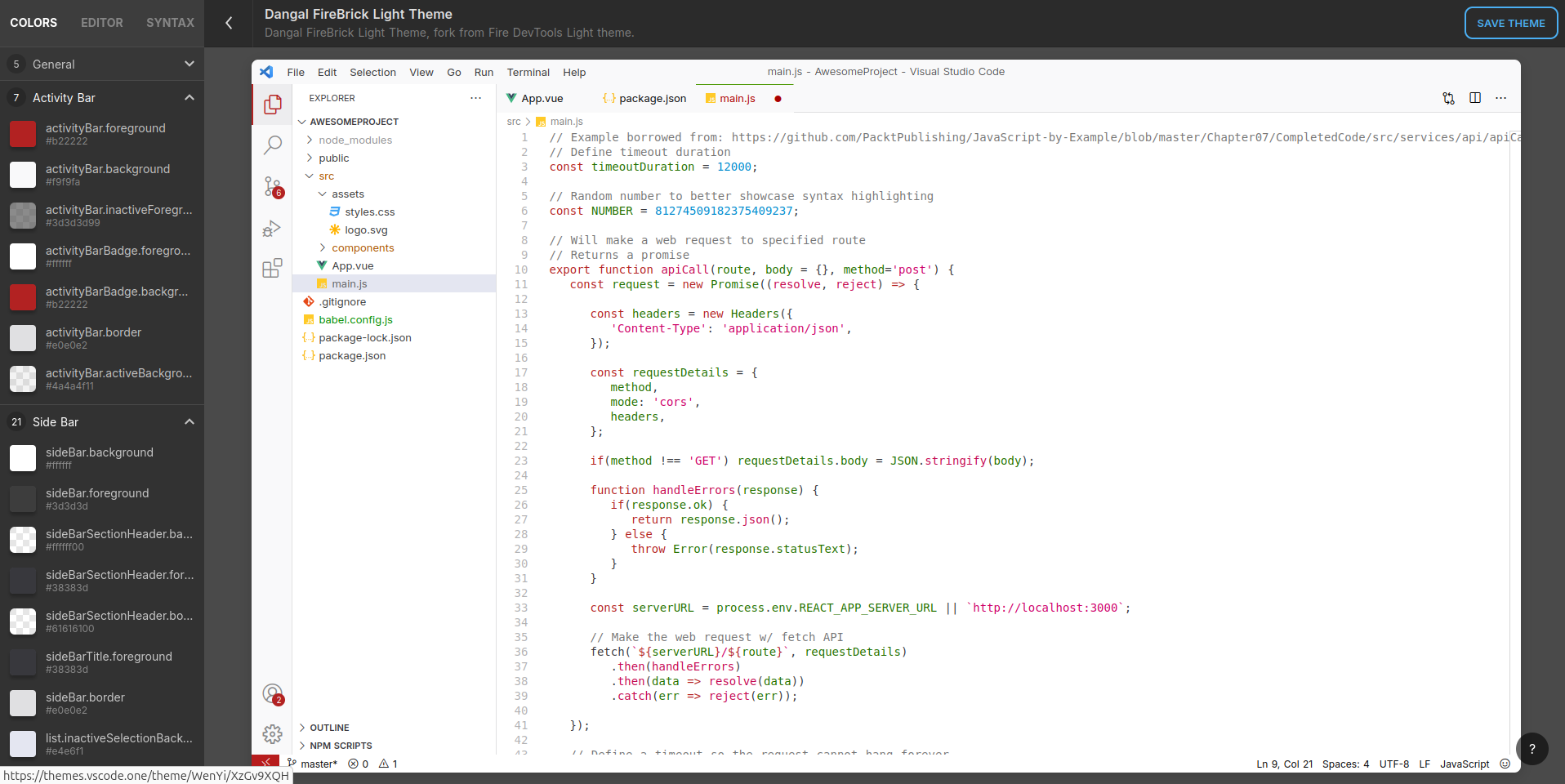
(自定义主题的过程则非常直观,照着左边的提示设置颜色就行,一般而言,只要左边一调整,右边马上就会显示出修改的结果来,不过值得注意的是,因为 themes.vscode.one 已经有一段时间没有更新了,所以想要在新版本上的 VSCODE 做到精确显示的话,一些配色选项需要你直接在本地进行设置)
制作并打包主题为 VSCODE 拓展
制作 VSCODE 拓展:使用 yo 工具
使用 VSCODE-Theme-Studio 定制主题之后,下载下来只会得到一个 json 文件(打开以后你会发现,它是一张键值表,每一个指标都对应着 VSCODE 在某一处位置所需要使用的颜色,比如你可以尝试搜索 editor.background 看一看,它就代表着在这款主题的规划之中,编辑区域整体的颜色应当是什么),而想要将其真正构建为一款 VSCODE 主题,还需要将其打包为拓展。
这就需要使用 VSCODE 提供的 yo 工具,参考 https://code.visualstudio.com/api/get-started/your-first-extension ,可以使用:
npm install --global yo generator-code
将 yo 工具安装下来。
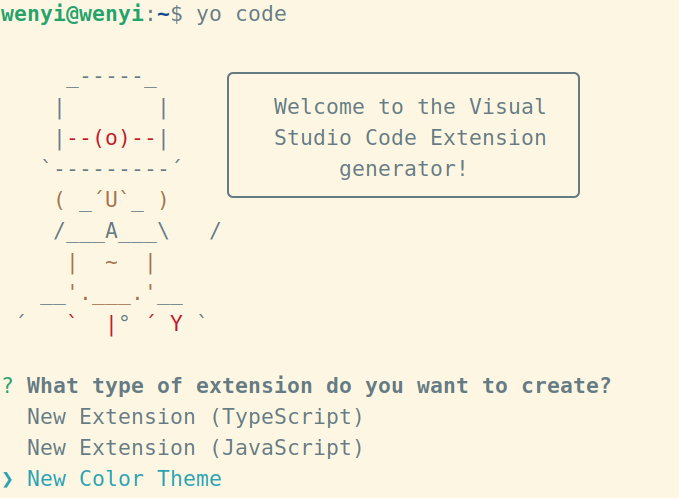
之后,使用 yo code 指令构建一个新的拓展(类型为 Color Theme),之后指定 Start Fresh 那个选项(代表是一个全新的拓展),设置好你期待的拓展名称(这也是未来主题的名字)等信息,就可以完成拓展包的生成。


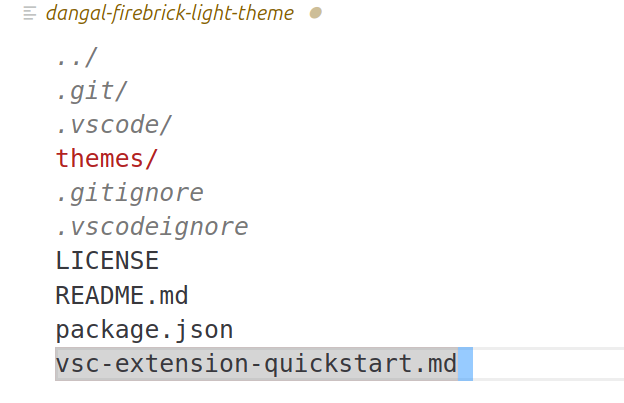
(这是我调整以后的主题目录, VSCODE-Theme-Studio 构建的 json 文件应当被用于替换掉 themes 文件夹里面的那个 json 文件)
这样,一个新的拓展也就做出来了。
打包 VSCODE 拓展:使用 vsce 工具
在完成制作拓展以后,我们还需要进行打包的工作,这样才可以顺利地将其安装于 VSCODE 之中,这就需要 vsce 工具的帮助。
参考 https://code.visualstudio.com/api/working-with-extensions/publishing-extension , 安装 vsce 工具只需要执行:
npm install -g @vscode/vsce
而在完成安装之后,我们只需要在主题文件夹里面(在本文里面,这个目录就是 dangal-firebrick-light-theme),执行 vsce package,就可以打包生成出对应的 vsix 文件了。

你也可以在 VSCODE 的拓展应用市场上面发布你自己的主题,可以参考 https://marketplace.visualstudio.com/manage 页面(这些信息填写其实是很简单的过程,但是你必须自己做一次才能够清楚是怎么一回事)。

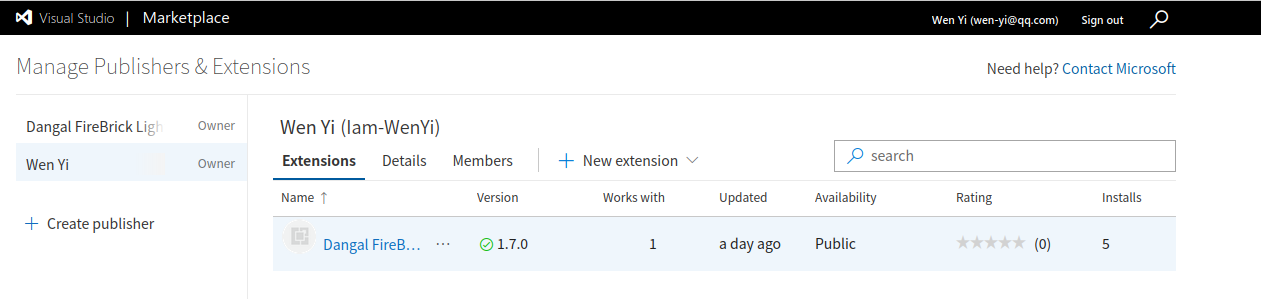
(我所发布的火砖红主题的信息)

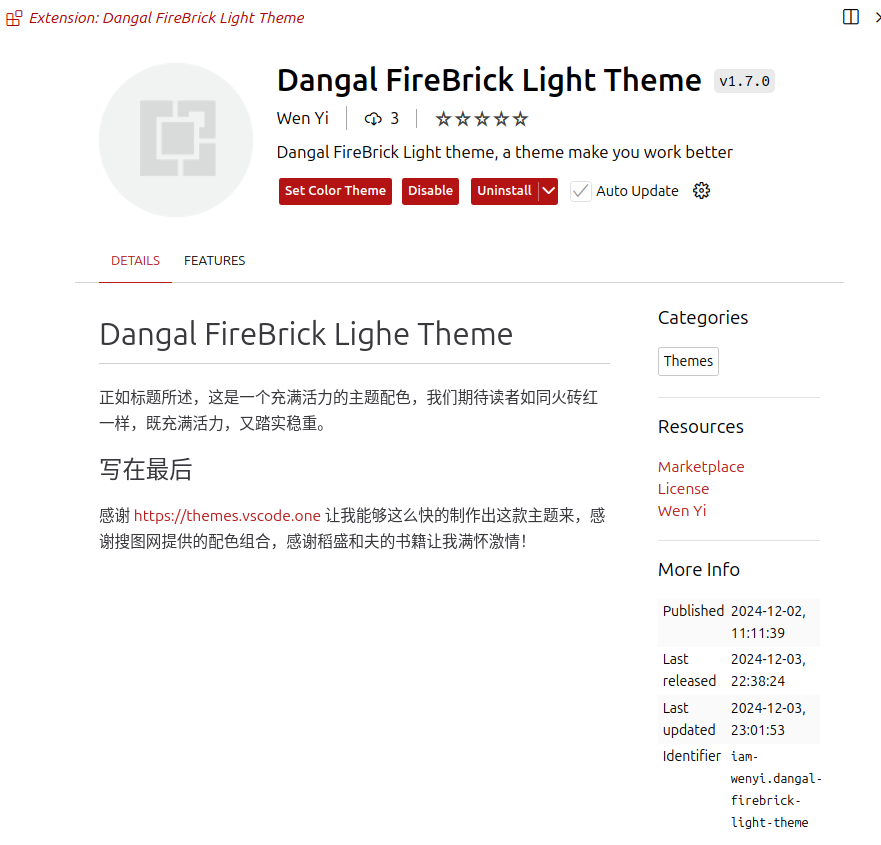
(拓展前台信息如下)
写在最后
感谢稻盛和夫的书籍,它让我在不使用 背水一战 这种想法的前提下,也可以高效而愉快地展开工作,感谢阿米尔汗,Dangal 真的是一首非常燃烧的歌曲,感谢开放原子开源基金会的张凯老师等人提供了一个建设开放原子专区的机会,我们一起携手,促进一个更繁荣的开源生态。

